티스토리 뷰
오늘은 리액트에서 컴포넌트간 Property 전달 매개체의 역할인 Recoil에 대해서 알아보도록 하겠습니다. 리액트를 하면서 가장 중요한 부분인데요 여러가지 컴포넌트에서 전달받아야하는 값들을 어떤 메커니즘으로 하느냐에 따라 코드의 복잡도나 후에 유지보수등의 난이도가 좌우되어질 수 있기 때문에 잘 정립하는 게 좋습니다. 물론 아주 작은 프로젝트에서 굳이 이런거를 써야하나 싶은 생각도 들 수 있지만 한번 써보면 괜찮은 매커니즘익구나 하는 생각이 들테니 믿고 따라와 주시면 좋겠습니다.
Recoil 의 개념
- Atom : 하나의 작은 상태로, 일반적인 리액트의 상태로 컴포넌트 구독이 가능합니다. atom에는 value를 저장할 수 있고 서로 다른 atom들을 생성합니다.
- useRecoilState : atom의 값을 읽고 update하는 hook으로 react hook의 useState와 같은 방식으로 사용하면 됩니다.
- useRecoilValue : setter를 제외한 atom의 값만 제공하며 상태관리에서 state의 역할을 합니다.
- useSetRecoilState : setter만 제공하며 상태관리에서 setState역할과 통일합니다.
- selector : 다른 atom들 혹은 selector들을 받아 사용하는 순수 함수로, atom의 상태에 의존한 동적인 데이터를 파생시킵니다. 받은 atom들 혹은 selector들 중 어떤 것이 업데이트 되면, selector 함수는 다시 평가되고 컴포넌트가 리렌더링 됩니다.
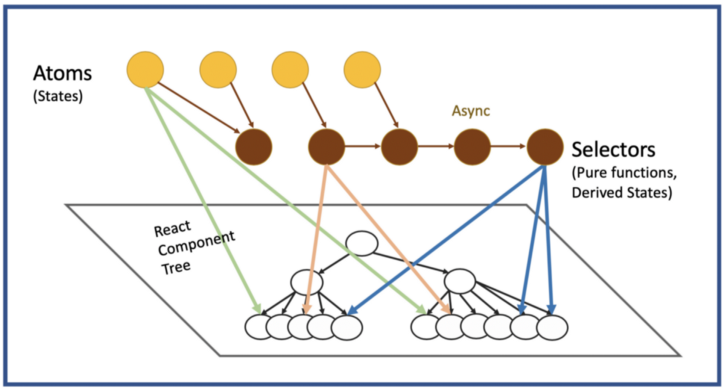
Recoil의 구조

Recoil 사용법
- 컴포넌트에서 atom의 데이터가 필요하다면 최상위 컴포넌트에서 prop으로 하나하나 다운 시킬 필요가 없다.
- 컴포넌트에서 곧보로 atom에 연결하면 된다.
- 2 depth 이상의 컴포넌트 이동이 발생하면 atom 사용이 낫고, prop은 1번의 컴포넌트 간의 이동이 있을때만 사용하는 것이 좋다.
Recoil 설치
$ yarn add recoilindex 파일에 RecoilRoot 추가
root.render(
<React.StrictMode>
<RecoilRoot>
<QueryClientProvider client={queryClient}>
<GlobalStyle />
<App />
</QueryClientProvider>
</RecoilRoot>
</React.StrictMode>,
);atom 생성
const userAtom = atom({
key: 'user',
default: null,
dangerouslyAllowMutability: true,
});
const userDetailAtom = atom<IUser>({
key: 'userDetail',
default: null,
dangerouslyAllowMutability: true,
});
const groupsAtom = atom<IGroup[]>({
key: 'groups',
default: [],
});
const customersAtom = atom<ICustomer[]>({
key: 'customers',
default: [],
});컴포넌트와 Recoil atom value와 연동
- useRecoilValue을 사용하면 recoil이 자동 import 됩니다.
- 각가의 컴포넌트가 atom의 value를 listen 하고 있습니다.
- useRecoilValue는 atom의 현재 값 혹은 selector의 값만 반환합니다.
- useRecoilState는 atom의 현재 값을 가져오고 수정하는 함수 modifier를 반환해줍니다.
기존 Prop 사용시 vs 변경 후 Recoil 사용시
기존 Prop 사용시에는 최상위 컴포넌트에서 필요한 하위 컴포넌트까지 전달을 위하 굳이 필요없게 하는 prop을 컴포넌트 각각에서 상속받아야했으며 Recoil 사용 시에는 필요한 컴포넌트에서 곧바로 atom 데이터를 가져와 사용 가능합니다.
좀더 상세한 리코일의 사용에 대해서는 직접 프로젝트에 적용하면서 나오는 상황 정리해서 공유하도록 하겠습니다. 지금은 얼핏 전역변수 처럼 사용하는 모양새이지만 프론트앤드의 개발 철학상 적합하기때문에 나왓다고 보여지며 다만 리코일이 실버 불릿은 아니기에 자신의 컴포넌트를 어떻게 설계하느냐에 따라 접목을 시도하면 좋지만 우선은 한번 해보는것을 추천드립니다. 리덕스 패턴에 비해선 무지막지하게 쉽거든요!
'Technology > React' 카테고리의 다른 글
| 개발속도 1만배 향상 시키는 React 프로젝트 설정하기 (0) | 2022.12.28 |
|---|---|
| Axios Interceptors for using API in React (0) | 2022.11.18 |
| Research for React-Query (0) | 2022.11.16 |
| React 에서 REST API 요청하기 (feat.AXIOS, react-query) (0) | 2022.11.14 |
| React 개발 시 유용한 것들 (1) | 2022.11.13 |
댓글
