티스토리 뷰
여러분들은 React 웹을 만들기 위해 가장 처음 무엇을 하시나요? 보통 npx나 yarn으로 프로젝트를 제일 처음 생성하게 될 텐데요. 이후 몇가지 초기 프로젝트 셋업 과정들이 잘 잡혀져 있어야 개발을 좀더 용이하게 할 수 있습니다. 이를 테면 자동완성 기능이랄지, 들여쓰기랄지, 싱글따옴표인지, 더블따옴표 인지 등 하나로 통일하게 하면 전체적으로 코드도 간결하고 불필요한 코드 정리 시간도 줄어들 수 있어서 좋습니다. 여러가지 방법들이 많지만 그 중에서 제가 세팅하는 방법을 소개해 드릴까 합니다.
프로젝트 생성
프로젝트 생성은 yarn으로 진행하도록 합니다. yarn이 npm 보다 훨씬 좋다는 명확함은 없으나, npm 에서 버전 이슈로 짜증이 나는 일이 종종있었고, 리서치하다보면 npm과 yarn은 동등하나, alias를 적용시(절대경로)에 yarn으로 가이드하는 경우가 많았기에 yarn으로 진행하고자 합니다.
$ yarn create react-app test-project --template typescript저는 react 웹을 만들때, 언어는 타입스크립트로 진행을 하도록 겠습니다. 타입스크립트는 타입이 있는 자바스크립트이기 때문에 자바스크립트에서 알아서 동작하면서 발생하는 잠재적인 이슈들을 막아줄 수 있고 코드적으로 명시적일 수 있어서 이왕이면 조금 빡세고 짜증나지만 타입스크립트가 낫습니다. 위처럼 쉘에서 타이핑하면 프로젝트가 자동으로 생성되고 test-project라는 폴더가 생겼을 것입니다.
불필요한 파일 삭제
기본적으로 프로젝트에 필요한 파일들이 생성되는데 그 중에서 css, test file, logo 파일 등은 이후에 붙여도 되는 것이니 깔끔하게 삭제해줍니다.
Alias 설정
Craco(Create React App Configuration Override) 패키지를 이용해서 alias를 설정해 줄 건데요, import 하는 과정에서 절대경로처럼 사용할 수 있기 때문에 코드가 간결해져서 사용하면 좋습니다.
$ yarn add @craco/craco
$ yarn add craco-alias -D그리고 나서 package.json의 내용에 scripts 부분을 아래와 같이 수정해 줍니다.
// in src/package.json
{
...
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
},
...
}root 경로에 craco.config.js 파일을 생성해 주고 아래와 같이 require 해줍니다.
const CracoAlias = require('craco-alias');
module.exports = {
plugins: [
{
plugin: CracoAlias,
options: {
source: 'tsconfig',
tsConfigPath: 'tsconfig.paths.json',
},
},
],
};tsconfig.paths.json 파일을 루트에 생성해주고 paths를 설정합니다. 시험해보기 위해 services라는 것을 하나 넣어볼까요?
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@services/*": ["src/services/*"]
}
}
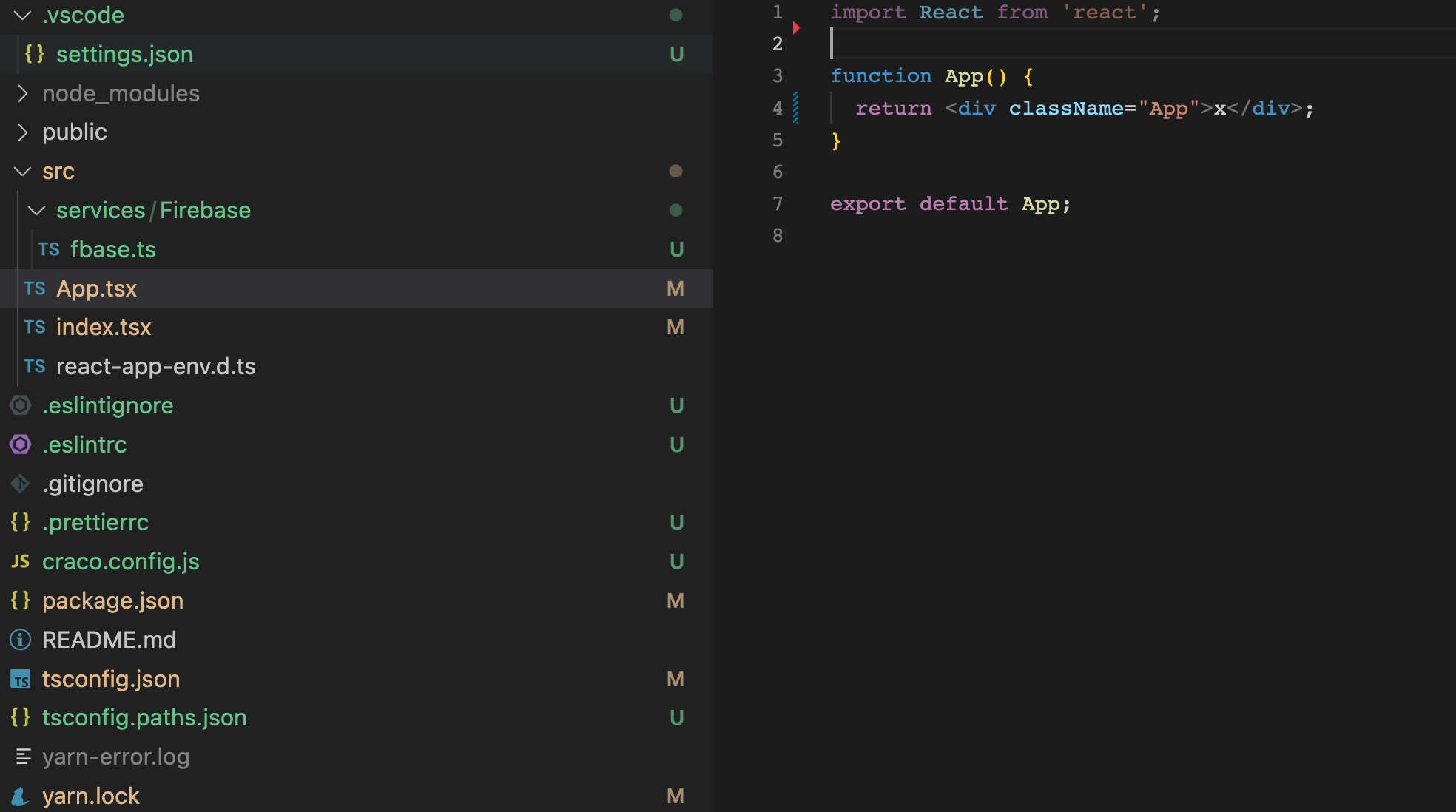
}VSCode를 재 시작하고 테스트해봅니다. 저는 Services아래 Firebase와 연동하기 위해 Firebase라는 폴더를 만들고 fbase.ts라는 파일을 생성했습니다. 그리고 App.tsx에서 아래와 같이 import 를 했을때 정상적으로 인식되는지 확인합니다. 물로 yarn add firebase로 패키지 설치하고 fbase.ts 안에 export도 해놓아야 겟지요?
import { } from '@services/Firebase/fbase';eslint, prettier 설치
기본적으로 eslint와 prettier을 설치하면 굉장히 깔끔하고 개발할때 도움이 되는데, 검색해보면 자기입맛대로, 프로젝트 구성하는 성격에 따라 다양한 방법이 있기에 저 역시 제가생각하는 방법을 공유드립니다.
$ yarn add -D eslint prettier
$ yarn add -D @typescript-eslint/eslint-plugin @typescript-eslint/parser
$ yarn add -D eslint-config-prettier eslint-plugin-prettier eslint-plugin-react eslint-plugin-react-hooks eslint-plugin-import eslint-plugin-jsx-a11y eslint-config-airbnb eslint-config-airbnb-typescript.eslintrc 파일 생성 후 기입
{
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended",
"airbnb",
"airbnb/hooks",
"prettier"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react",
"@typescript-eslint"
],
"globals" : {
"JSX": true
},
"rules": {
"prefer-destructuring": "off",
"import/extensions" : [
"error",
"ignorePackages",
{
"js": "never",
"jsx": "never",
"ts": "never",
"tsx": "never",
"json": "never"
}
],
"react/jsx-filename-extension": [
2,
{ "extensions": [".js", ".jsx", ".ts", ".tsx"] }
],
"no-unused-vars": "off",
"@typescript-eslint/no-unused-vars": "off",
"react/jsx-props-no-spreading": "off",
"react/jsx-no-useless-fragment": "off",
"@typescript-eslint/no-inferrable-types": "off",
"react/jsx-curly-brace-presence": "off",
"react/jsx-fragments": "off",
"react/require-default-props": 0,
"react/destructuring-assignment": "off",
"import/prefer-default-export": "off",
"jsx-a11y/anchor-is-valid": 0,
"import/no-extraneous-dependencies": 0,
"@typescript-eslint/no-explicit-any": 0,
"@typescript-eslint/no-var-requires": 0,
"react/react-in-jsx-scope": "off",
"no-use-before-define": "off",
"import/no-unresolved": "off",
"react/button-has-type": "off",
"spaced-comment": "off",
"jsx-a11y/label-has-associated-control": "off",
"no-console": "off",
"react/no-unescaped-entities": 0,
"react-hooks/exhaustive-deps": "off",
"react/function-component-definition": [
2,
{
"namedComponents": ["arrow-function", "function-declaration"],
"unnamedComponents": "arrow-function"
}
],
"@typescript-eslint/ban-types": "off"
},
"settings": {
"import/resolver" : {
"node" : {
"extensions" : [".js", ".jsx", ".ts", ".tsx"]
}
}
}
}.prettierrc 파일 생성 후 아래 내용 기입
{
"trailingComma": "all",
"tabWidth": 2,
"semi": true,
"singleQuote": true,
"printWidth": 160,
"parser": "typescript"
}Visucal Code 설정
기본 설정에서 Form On Save 검색 후 체크 그리고 VSCode 내의 Expansion 설치(ESLint와 Prettier) 하지만 만약 프로젝트 설정파일이 생기지 않으면 루트경로에 .vscode라는 폴더를 생성하고 그 아래 setting.json을 아래와 같이 만들어 넣어놓습니다.
{
"css.validate": false,
"less.validate": false,
"scss.validate": false,
"editor.formatOnSave": true,
"editor.formatOnType": true,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
}그럼 이제 eslint, prettier에 맞게 저장시에 자동으로 수정되는것을 볼수 있습니다. 만약 자동수정 안된다면 적용이 잘 안된 것이니 꼭 확인해보시면 되는데, 아래와 같이 코드에서 입력해봅니다.
console.log("test")저장하면 아래와 같이 자동으로 바뀝니다.
console.log('test');전체적으로 통일성도 있고 소소한 잠재버그도 없겠죠? 웹 만드실때 한번 적용해보시기 추천합니다.

'Technology > React' 카테고리의 다른 글
| React 로 Firestore 다루기 (0) | 2023.01.04 |
|---|---|
| Axios Interceptors for using API in React (0) | 2022.11.18 |
| Recoil in React (0) | 2022.11.16 |
| Research for React-Query (0) | 2022.11.16 |
| React 에서 REST API 요청하기 (feat.AXIOS, react-query) (0) | 2022.11.14 |
